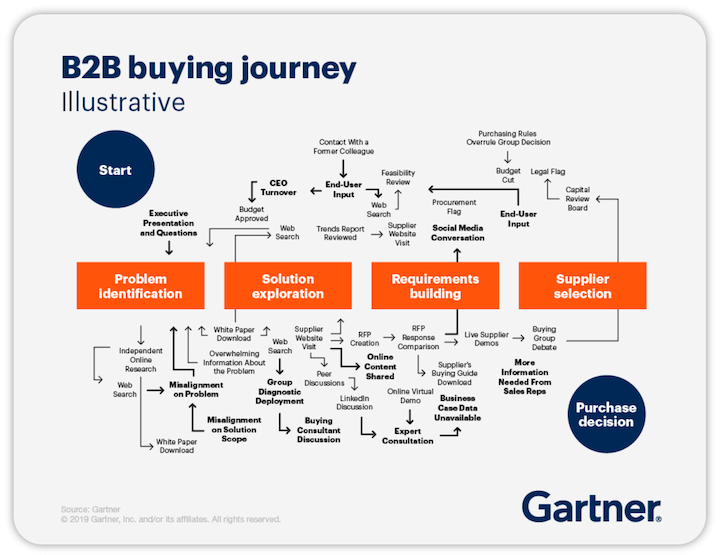
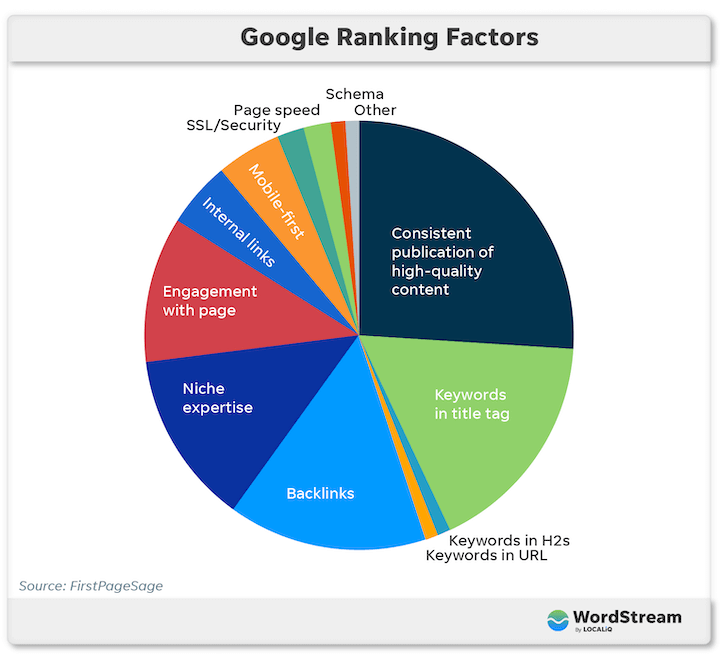
B2B 网站设计需要谨慎的方法。B2B 买家没有 B2C 买家那么冲动。在投资任何新产品之前,他们会花时间进行广泛的研究,在某些情况下,决策过程涉及多个利益相关者。只需以Gartner 的 B2B 购买历程为例:

重点?您的网站需要精心设计,以满足他们独特的期望和仔细计算。幸运的是,您可以通过遵循关键的 B2B 网站设计最佳实践来实现这一目标。在本文中,我们将分享其中的 10 个,以及优秀的 B2B 网站设计示例,以激发您的灵感。
B2B 网站设计:10 个启发您的提示和示例
一个伟大的 B2B 网站的关键不在于拥有所有的花里胡哨,而是拥有所有的基础,然后将您独特的品牌声音分层。让我们来看看这些出色的 B2B 网站设计以及它们的工作原理。
1、米罗:有明确的CTA
您网站上的 CTA 对您的转化率影响最大。在您的主页上拥有一个主要的、清晰的 CTA 是关键的B2B 网页设计最佳实践。
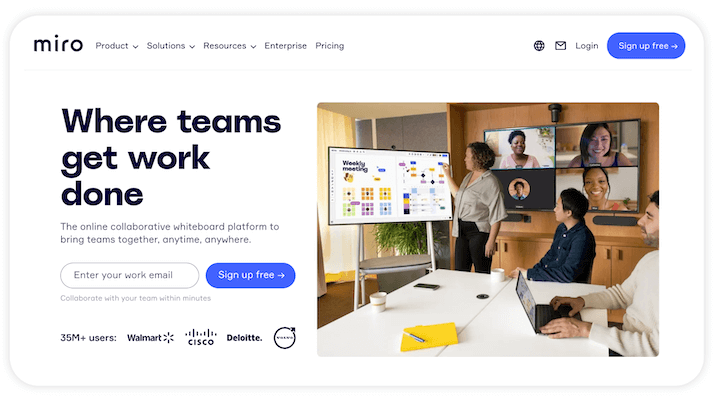
Miro是具有明确 CTA 的 B2B 网站的一个很好的例子。

它在首屏和网站标题中有一个紫色按钮,有足够的空白来帮助按钮脱颖而出,并且语言非常清晰(“免费注册”)。
小贴士:在为您的网站创建 CTA 时,尽可能使用最少的字词,同时仍然有效地传达您的信息。为确保获得最佳结果,请对您的号召性用语、按钮颜色和展示位置进行 A/B 测试。
2. 努力:采用战略性和一致的品牌风格
您的品牌是您告诉世界的故事和身份,以使您的业务与竞争对手区分开来。在您的所有资产(尤其是您的 B2B 网站)中始终如一地使用这种品牌风格有助于向您的受众传递强有力的信息,并提高品牌知名度、认知度和召回率。
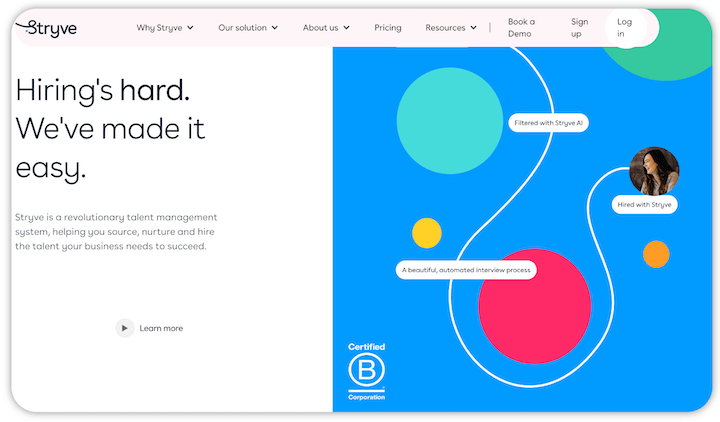
以Stryve 的 B2B 网站为例。它在其主页上使用令人眼花缭乱的网站调色板来展示其古怪的个性,以及一种既传达专业形象又易于使用的自定义字体。

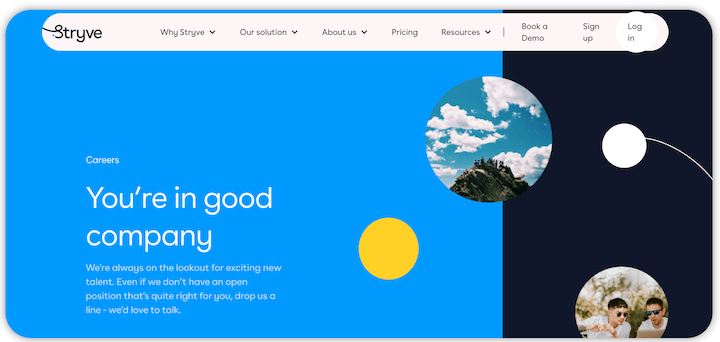
您可以在整个网站上看到它,例如在其职业页面上:

这种品牌一致性创造了一致性。当网站访问者从一个页面移动到另一个页面时,他们知道他们仍然在 Stryve 网站中,因为所有这些页面的感觉都是相同的。
小贴士:您的网站应确保其所有页面的品牌一致性,其中不仅包括颜色,还包括字体和语言。稍后再详细介绍。
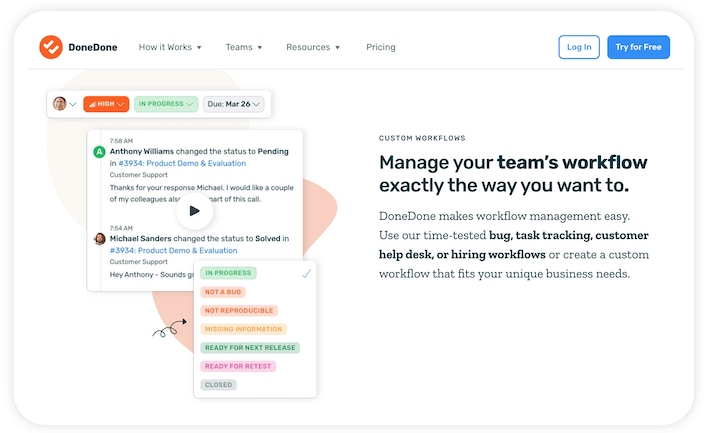
3. DoneDone:使用视觉效果
一个出色的 B2B 网站设计可以传达您的业务所做的事情——不仅通过引人注目的网站副本,还通过视觉效果和插图。
这些帮助用户看到产品的实际效果,支持副本提出的观点,并使页面更具吸引力。DoneDone的 B2B 网站设计就是一个很好的例子。它在其主页上使用视觉效果和插图,以及顶部的视频说明其价值主张。

当您稍微滚动一下时,还有另一个视频展示了该产品的一些功能。在页面底部,还有显示更多功能和优势的附加屏幕截图。
外卖提示:不要只谈论您的业务;用视觉效果展示它,例如屏幕截图、插图、视频、GIFS 和其他形式的动画。
? 您的网站可以改进吗?
使用免费网站评分器找出答案。
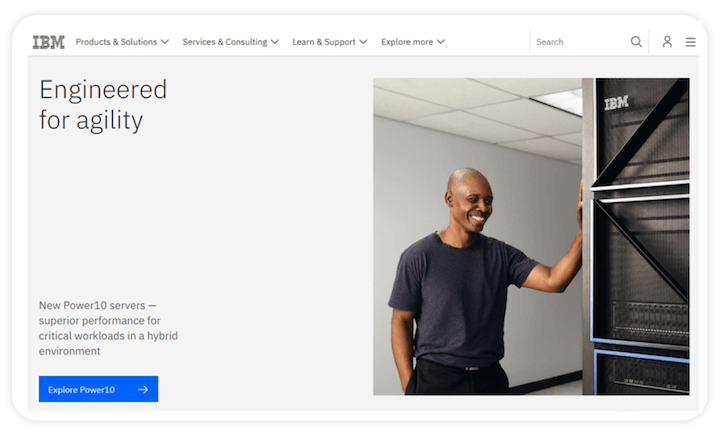
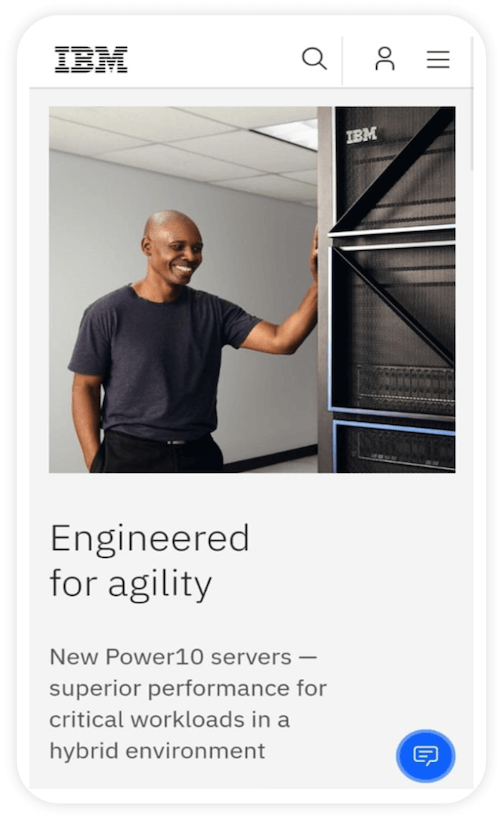
4. IBM:实施响应式网页设计
从 2017 年到 2022 年,手机流量从所有网络流量的 39% 增长到 59%。此外,谷歌现在也在使用移动优先索引。因此,B2B 网站(所有网站)必须响应排名更高、获得更多流量并提供出色的用户体验。
下面是两张图片,展示了IBM在台式机和手机上的响应式网页设计。显示相同的信息,但已适应屏幕。


小贴士: 这不再是移动友好型了。您需要在您的B2B 营销策略中拥有一个完全响应的网站。以下是创建响应式网页设计的方法:
- 设置适当的响应后点
- 从流体网格开始
- 针对触摸屏进行优化
- 定义排版
- 使用预先设计的布局
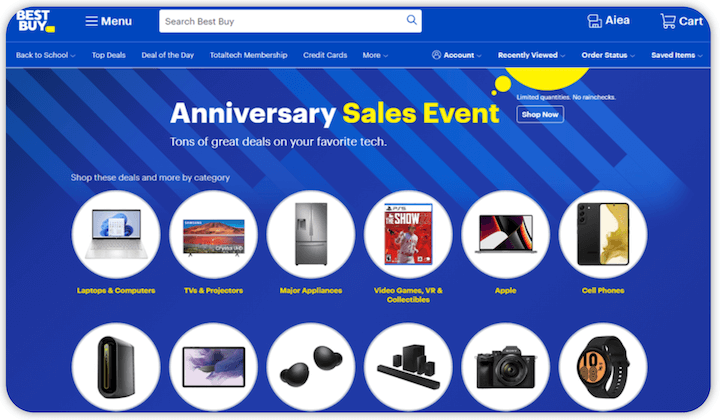
5. 百思买:让导航变得简单
您的网站访问者越容易找到他们感兴趣的信息,他们在您的网站上停留的时间就越长,他们进行购买的可能性就越大。您的网页应经过精心安排、链接和标记,以便访问者只需点击几下主页即可到达他们想要的位置。这对SEO也有好处。
这对于 B2B 电子商务网站尤为重要。例如,百思买的网站使用文本和设计元素的视觉层次结构来区分和组织信息。最重要的副本和图像具有最大的尺寸。

小贴士:创建一个有组织的网站架构和结构,为用户优先考虑信息,使用清晰的类别并避免长的下拉菜单。
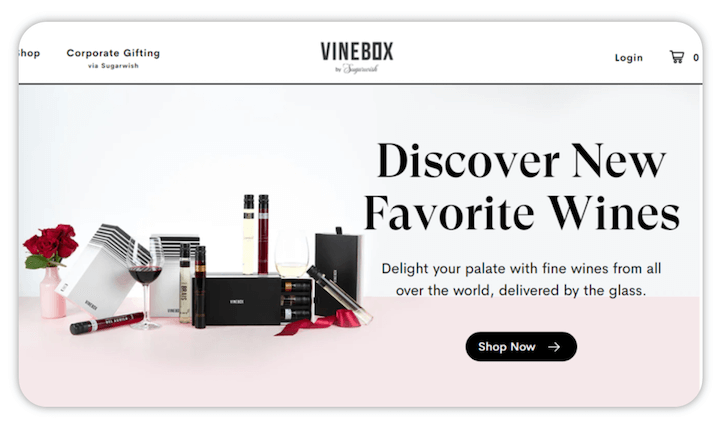
6. VineBox:简约设计
在建立网站时,您可能会想用您所拥有的一切来吸引访问者。不要那样做。B2B 网站通常建议采用极简设计——您只预先向用户展示基本信息。
通过这种方式,他们可以过滤信息,他们可以清楚地了解所提供的内容而不会感到困惑。另外,您使用的元素越少,加载时间越短,参与度越高,您的基本 SEO 就越好。
极简 B2B 网站设计的一个很好的例子是VineBox,它只有几句话的复制和一个大的“立即购买”按钮。

外卖提示:不要让访问者在您的主页上使用过多的信息。尝试通过大量使用白色空间进行简约设计,确保每个元素都有一个用途,并且使用不超过三种颜色。
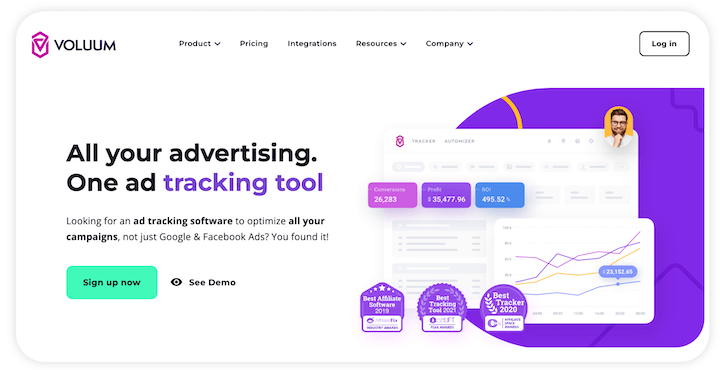
7. Voluum:传达你的价值主张
作为 B2B 企业,您需要立即用简单的语言传达您的价值主张。此外,您的网络副本应该以客户为中心且精心策划。看看Voluum的这个 B2B 网站示例:

广告跟踪软件有很多复杂性,但快速浏览它的主页,你就会明白:它是一个适用于所有活动的广告跟踪软件——不仅仅是 Facebook 和谷歌。
小贴士:只滚动您的主页后,您的网站访问者应该清楚地了解您的业务提供的内容,但使其与其他类似服务/产品的提供商不同。
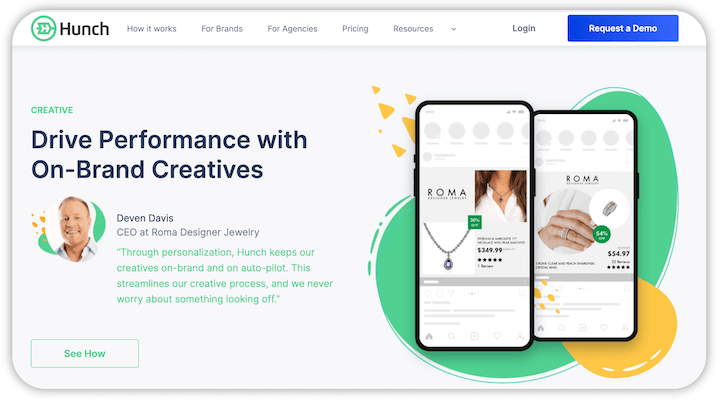
8. 预感:将推荐书放入副本中
推荐书向潜在客户展示您已经满足了类似客户并提高了您的可信度。
在Hunch 的B2B 网站设计中,您可以看到它在其主页上的每个功能中都包含了推荐信——每个推荐信都经过了姓名、照片、公司名称和职位的验证。

此外,请注意,这些都是来自顶级职位的推荐信——CEO、全球经理、绩效专家等等。这是设计使然,因为这些人反映了 Hunch 正在接触的目标受众。
小贴士:如果您已经有客户从您的服务中受益,那么您应该获取他们的推荐并使用它们来改进您的 B2B 网页设计——来自客户的实际报价和详细信息,以保持最高可信度。
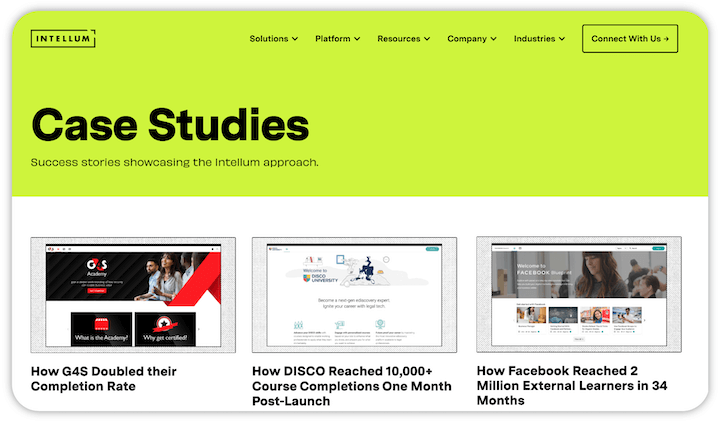
9. Intellum:有一个案例研究页面
B2B 网站设计最重要的元素之一是案例研究——它详细展示了您如何帮助企业以及您交付的结果,展示了您的能力和可靠性。
Intellum 的专用案例研究页面就是一个很好的例子。请注意,每项研究都有专门的标题:“G4S 如何将完成率翻倍”和“DISCO 如何在一个月内完成超过 10,000 门课程”

小贴士:案例研究可作为社会证明,帮助您解决可能的客户反对意见,因此不要犯错误,即在您的 B2B 网站设计中不包括它们。以下是编写引人注目的案例研究需要考虑的一些事项:
- 讲述您如何从头到尾与他们合作的故事。
- 以易于阅读/遵循的格式展示您的案例研究。
- 提供您为客户生成的真实数字。
- 详细说明您使用的策略。
10. Brandtailers:让您的 B2B 网站易于访问
在设计 B2B 网站时,您必须记住,您的网站访问者的能力都不同。为了使您的网站易于访问,您需要确保:
- 网页与屏幕阅读器兼容。
- 图像、表格和插图带有 alt 标记。
- 自动脚本已启用。
- 即使没有鼠标也可以使用表格。
- 配色方案是包容性的。
- 键盘友好浏览已启用。
但也有一些特定的偏好很难在一种设计中适应。Brandtailers网站使用一种名为 accessiBe 的工具,允许用户切换到适合盲人、癫痫发作患者、多动症患者和认知障碍者等的模式。

小贴士:您可以让您的网站访问者使用可访问性工具来策划他们希望如何体验您的网站。例如,如果他们有障碍或有需要特殊功能的条件,他们可以选择一种特定的模式,网站对他们来说变得更加用户友好。
您的 B2B 网站设计是否符合标准?
制作优质的 B2B 网站并非不可能,但也并非那么简单。您需要了解您的业务和目标受众,以便与他们进行清晰的沟通并满足他们的所有需求。
请遵循以下提示,为您的 B2B 网站设计提供更好的用户体验:
- 清除 CTA
- 响应式设计
- 一致的品牌
- 轻松导航
- 极简设计
- 视觉效果
- 以利益为中心的语言
- 感言
- 实例探究
- 可访问性
如若转载,请注明出处:https://liangxf.com/?p=87







.png?width=800&name=RSS%20Feeds%20(2).png)




共有 0 条评论