符合谷歌seo的网站结构
了解搜索引擎如何使用网址
搜索引擎需要获得每部分内容的唯一网址,才能抓取内容并将其编入索引,并使用户转到相应内容。不同内容(例如某个商店中的不同产品)以及修改后的内容(例如某内容的翻译版本或不同地区的版本)需要使用单独的网址,才能在搜索结果中得到恰当的展示。
网址通常分为多个不同的部分:
protocol://hostname/path/filename?querystring#fragment
例如:
https://www.example.com/RunningShoes/Womens.htm?size=8#info
Google 建议所有网站尽可能都使用 https://。主机名是网站的托管之处,所使用的域名通常与您的电子邮件地址域名相同。Google 会区分 www 版本和非 www 版本(例如,www.example.com 或仅 example.com)。将网站添加到 Search Console 时,建议您同时添加 http:// 版本和 https:// 版本以及 www 版本和非 www 版本。
路径、文件名和查询字符串决定了会访问服务器上的哪些内容。这三个部分区分大小写,因此使用 FILE 与使用 file 将得到不同的网址。主机名和协议不区分大小写,大小写不同不会产生任何影响。
片段(本例中为 #info)通常用于标识浏览器应滚动到网页的哪个部分。由于不管片段是什么,内容本身通常是一样的,因此搜索引擎常常会忽略所使用的片段。
指向首页时,主机名后的结尾斜线是可选的,因为不论有无该斜线都将指向相同的内容(https://example.com/ 与 https://example.com 的效果相同)。对于路径和文件名,结尾斜线的存在与否将产生不同的网址(斜线可指明是文件还是目录),例如,https://example.com/fish 与 https://example.com/fish/ 并不相同。
导航结构对搜索引擎非常重要
网站导航对于帮助访问者快速找到所需内容非常重要,它也可以帮助搜索引擎了解哪些是网站所有者认为重要的内容。虽然 Google 的搜索结果是在网页级别提供的,但 Google 也希望了解网页在网站这个更大层面上的作用。
根据首页规划导航结构
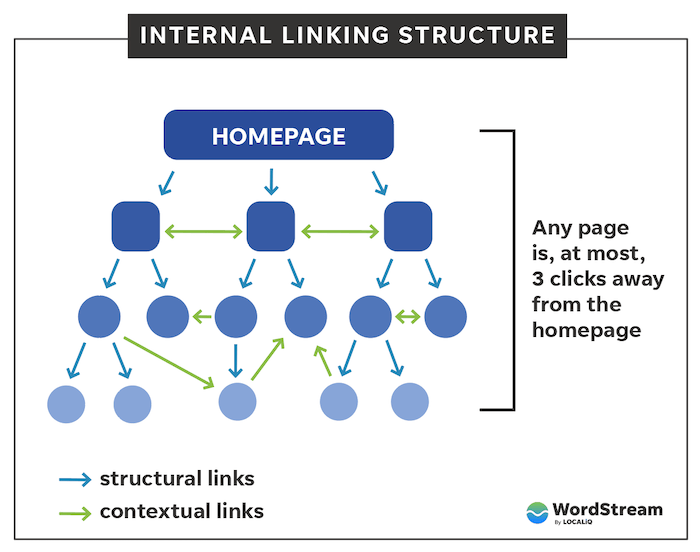
所有网站都有首页或根网页,这通常是网站上最常被访问的网页,也是很多访问者浏览网站的起点。除非您的网站只有极少量的网页,否则需要考虑访问者将如何从一个内容宽泛的网页(根网页)转到所含内容更具体的网页。围绕特定主题的网页是否多到需要创建一个网页来介绍这些相关的网页(例如,根网页 -> 相关主题列表 -> 特定主题)?您是否有数百种不同的产品,需要分类到多个类别网页和子类别网页中?
使用面包屑导航列表
面包屑导航是位于网页顶部或底部的一行内部链接,可让访问者快速返回上一版块或根网页。许多面包屑导航都将内容最宽泛的网页(通常为根网页)设置为最左边的首个链接,并在右侧列出更具体的部分。我们建议在显示面包屑导航时使用面包屑导航结构化数据标记。
为用户创建简洁的导航页
导航页是网站上显示网站结构的一个简单页面,通常包含网站页面的分层列表。如果在网站上查找页面时遇到问题,访问者可能会访问此页面。虽然搜索引擎也会访问此网页,以便使抓取范围尽量覆盖网站的全部网页,但其主要对象还是人类访问者。
创建自然流畅的层次结构
让用户尽可能方便地从网站上的宽泛内容转到他们所需的更加具体的内容。在必要时增加导航页,并将其有效地纳入到内部链接结构中。确保网站上的所有网页都可通过链接访问,并且不需要内部搜索功能便可找到。在适当情况下,链接到相关的网页,方便用户发现相似的内容。
避免以下做法:
- 创建复杂的导航链接网页,例如将网站上的所有页面都相互链接。
- 过度拆分内容(以至于从首页前往目标内容过程中需要点击 20 次)。
使用文字进行导航
主要通过文字链接控制网站的网页导航,可使搜索引擎更容易抓取和理解您的网站。使用 JavaScript 创建网页时,请使用 a 元素,将网址用作 href 属性值,并在网页加载时生成所有菜单项,而不是等待用户互动时生成。
避免以下做法:
- 创建完全以图片或动画为基础的导航。
- 导航需要使用以脚本或插件为基础的事件处理功能。
为用户创建导航页,为搜索引擎创建站点地图
为方便用户使用,您可以为整个网站或最重要的网页(如果您有成百上千个网页)提供一个简洁的导航页。同时,创建一个 XML 站点地图文件,确保搜索引擎能够发现网站上的新增网页和更新后的网页,文件中要列出所有相关网址及其主要内容的最后修改日期。
避免以下做法:
- 任由导航页内容过期、链接损坏。
- 创建一个只是简单罗列页面而不加以整理(例如按主题)的导航页。
显示实用的 404 页面
用户偶尔会因点击损坏的链接或输入错误的网址而转到您网站上不存在的网页。使用自定义 404 页面能够有效引导用户返回到您网站上的正常网页,从而大幅提升用户的体验。不妨考虑添加返回根网页的链接,并提供指向您网站上热门内容或相关内容的链接。您可以使用 Google Search Console 找出导致“未找到”错误的网址来源。
避免以下做法:
- 允许搜索引擎将您的 404 网页编入索引(确保网络服务器配置为:当请求访问不存在的网页时,返回 404 HTTP 状态代码;如果是使用 JavaScript 的网站,则包含
noindex标记)。 - 通过 robots.txt 文件阻止抓取 404 网页。
- 仅提供模糊的消息,例如“未找到”、“404”或根本没有 404 页面。
- 404 页面使用的设计与网站其他部分的设计不一致。
简洁网址易于传达内容信息
为网站上的文档创建描述准确的类别和文件名,不仅可以帮助您更好地组织网站,而且可以为希望链接到您的内容的用户创建更简单、易于使用的网址。如果网址极为冗长、含义模糊,并且包含很少的可识别字词,访问者可能会望而却步。
下面的网址可能会造成困惑且不易于使用:
https://www.brandonsbaseballcards.com/folder1/22447478/x2/14032015.html
如果您的网址有明确的含义,则该网址在不同上下文中都可能会更实用且更易于理解。
https://www.brandonsbaseballcards.com/article/ten-rarest-baseball-cards.html
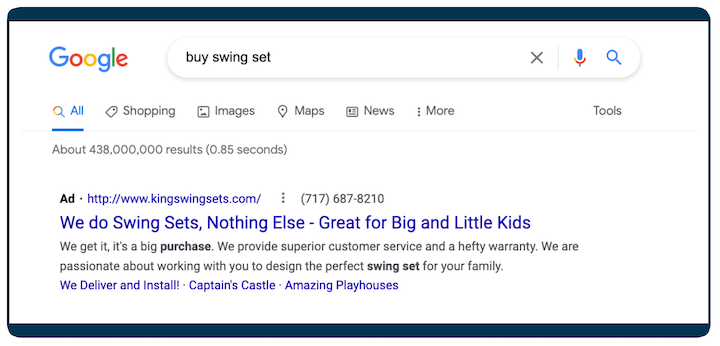
网址会显示在搜索结果中
最后需要注意的是,文档的网址通常以某种形式显示在 Google 搜索结果中的文档标题附近。
Google 擅长抓取各种类型的网址结构(即使它们相当复杂),但花一些时间尽量让您的网址变得简单才是上策。
在网址中使用字词
若网址具有与网站内容以及结构相关的字词,则对浏览您网站的访问者来说更易于使用。
避免以下做法:
- 使用含有不必要的参数和会话 ID 的冗长网址。
- 选择使用通用网页名称,例如
page1.html。 - 使用过多的关键字,例如
baseball-cards-baseball-cards-baseballcards.html。
创建简单的目录结构
使用可有效组织内容的目录结构,让访问者轻松知晓其在网站上的位置。尝试使用目录结构指明在该网址中找到的内容类型。
避免以下做法:
- 具有深层嵌套的子目录,例如
.../dir1/dir2/dir3/dir4/dir5/dir6/page.html。 - 使用与其内容无关的目录名称。
为每个文档仅提供一种版本的访问网址
为防止将某些用户链接到网址的一个版本而将其他用户链接到另一版本(这可能会导致在这两个网址之间拆分该内容的声誉),请确保在网页结构和内部链接中使用同一个网址。如果您确实发现用户在通过多个网址访问相同的内容,那么设置一个从非首选网址到主导网址的 301 重定向是一个很好的解决方案。如果无法重定向,您还可使用 rel="canonical" link 元素。
避免以下做法:
- 让子网域和根目录的网页访问相同内容,例如
domain.com/page.html和sub.domain.com/page.html。
如若转载,请注明出处:https://liangxf.com/?p=33











共有 0 条评论